這個單元介紹要如何在Vision Pro控制3D元件
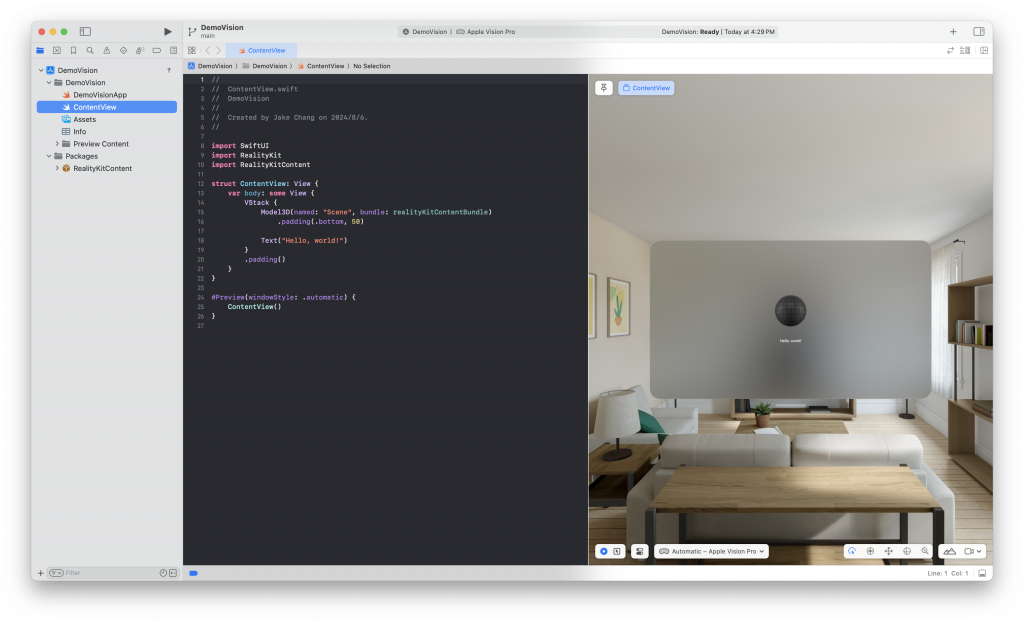
首先,一個全新的Vision Pro專案,會內建一個圓形的3D物件:

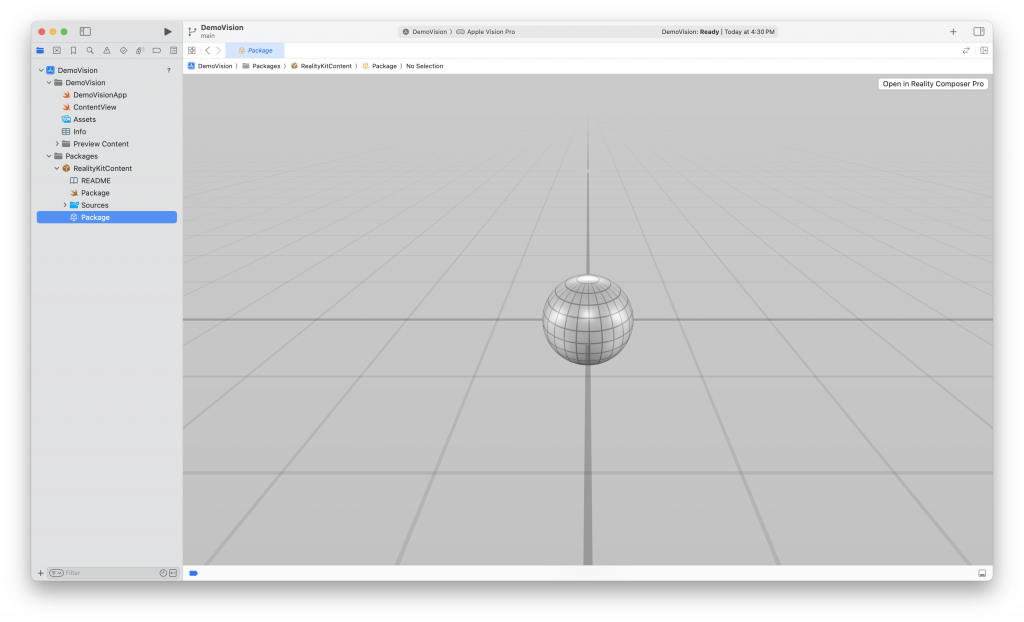
開啟Packages可以找到這個3D模型的所在位置:

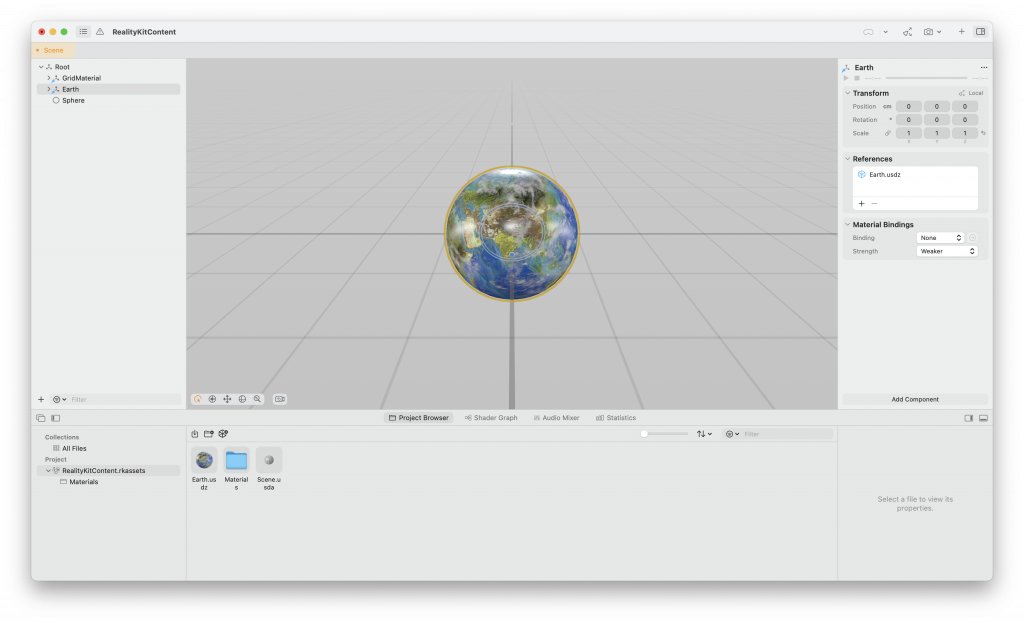
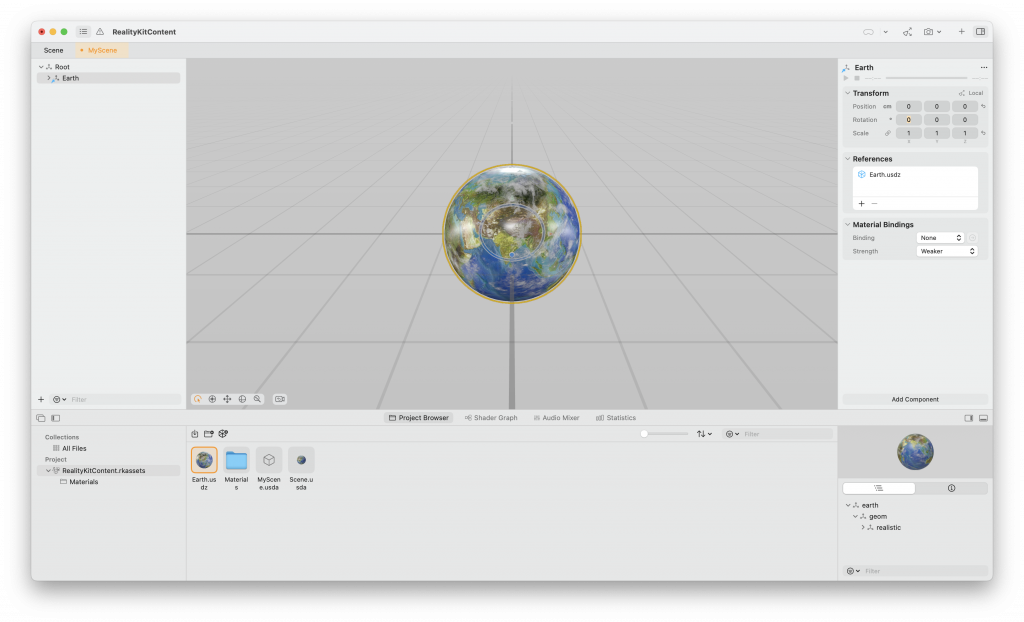
點選這個圓形3D物件,可以開啟Reality Composer Pro:

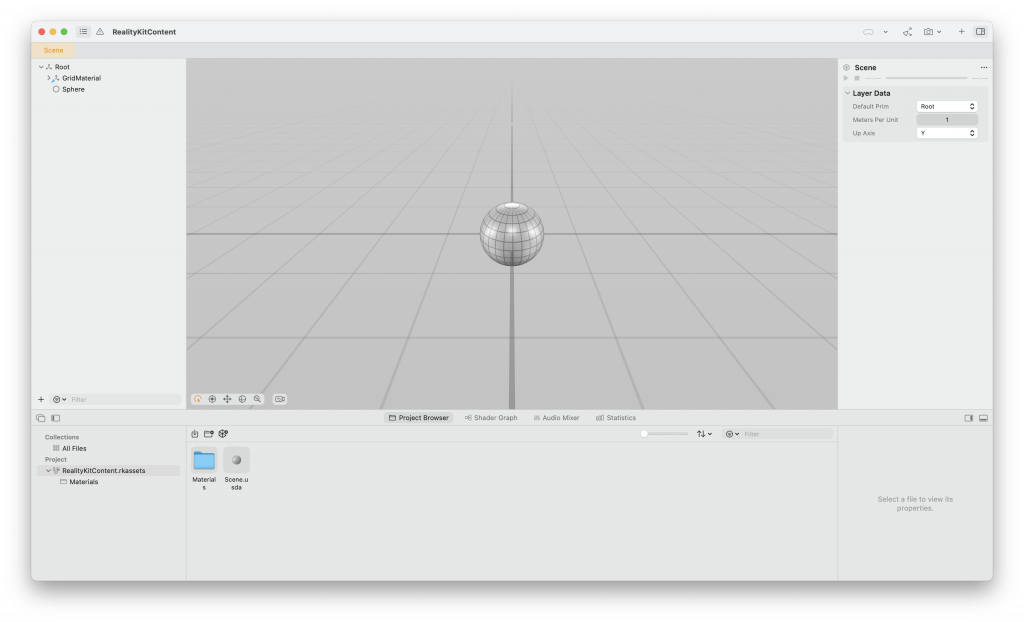
Reality Composer Pro為Apple用來提供修改3D模型的工具。
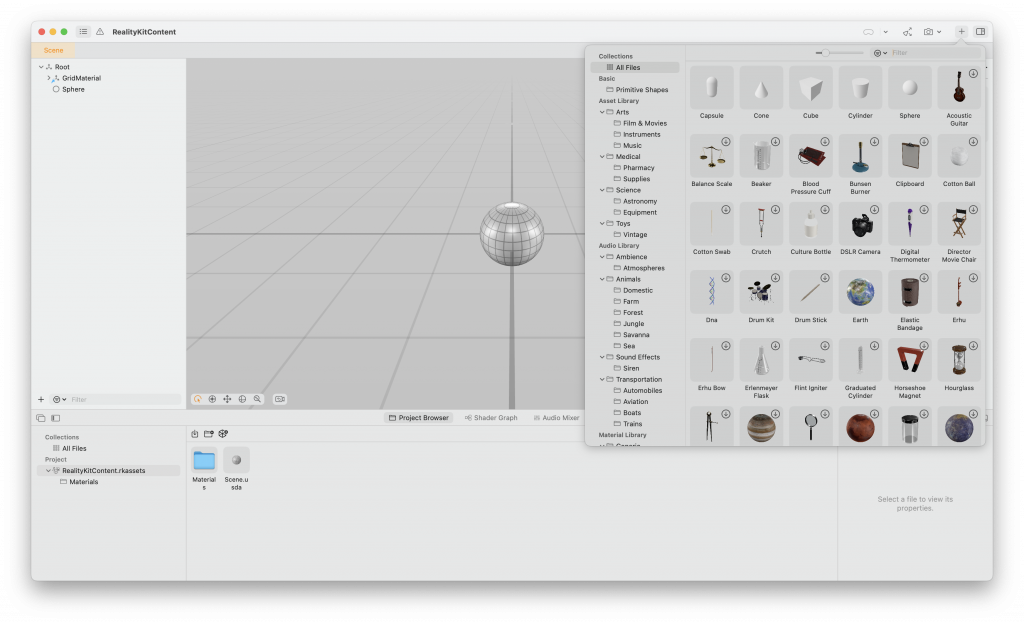
在右上角的+號,有內建非常多的3D模型:

點選一個3D模型,例如選取地球:

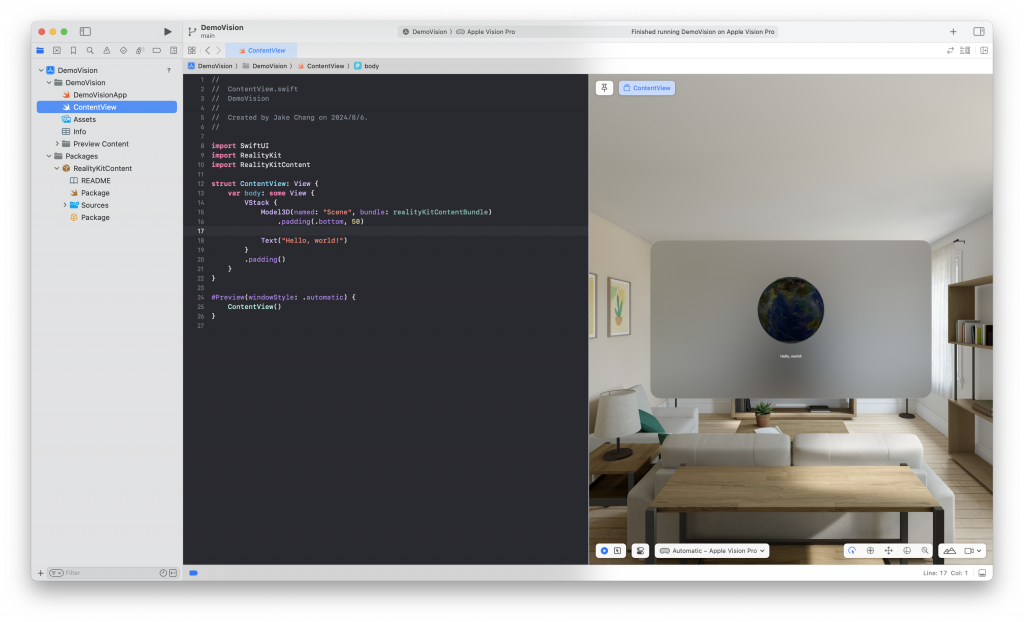
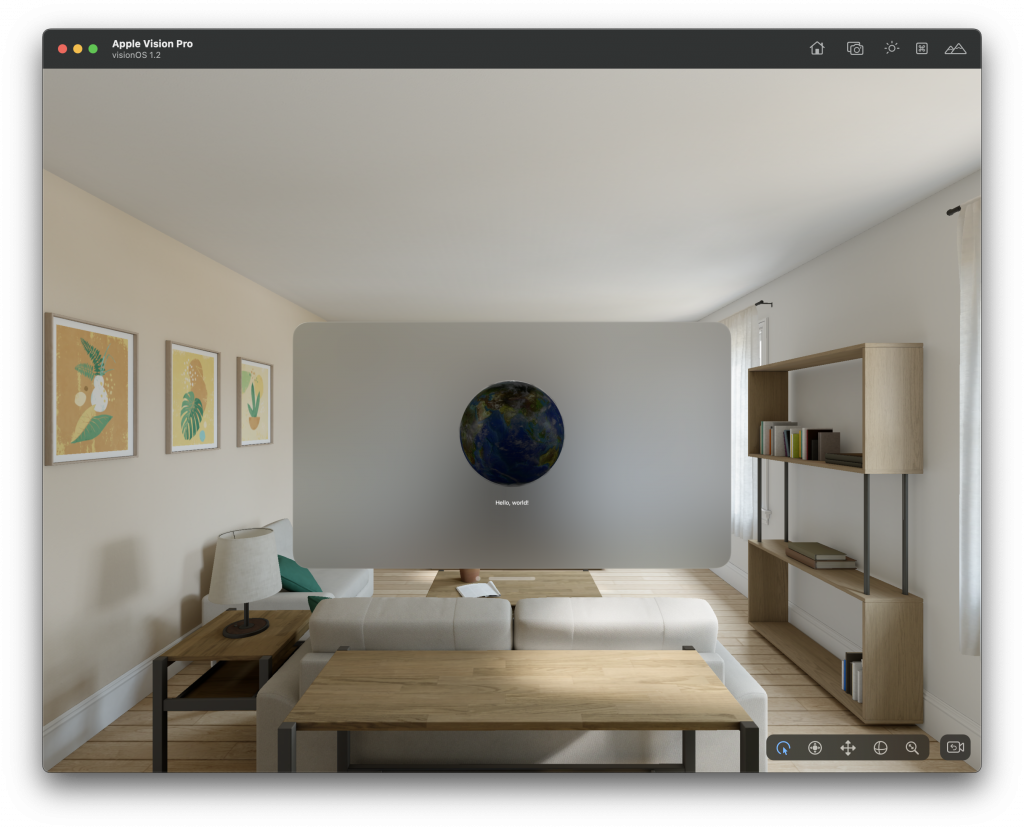
回到Xcode專案的預覽視窗時,就會發現已經更新為3D地球:

或者將Model3D的name修改為Earth,也有一樣的結果:
Model3D(named: "Earth", bundle: realityKitContentBundle)
.padding(.bottom, 50)
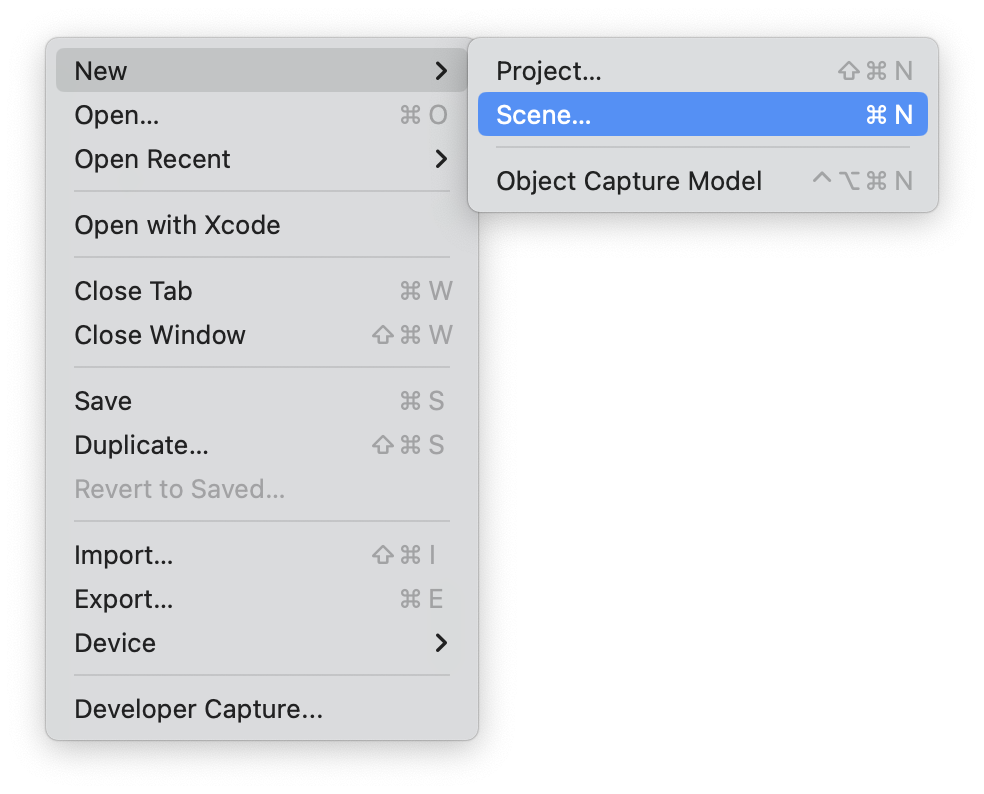
就跟其他3D軟體一樣,也可以新增全新的場景:

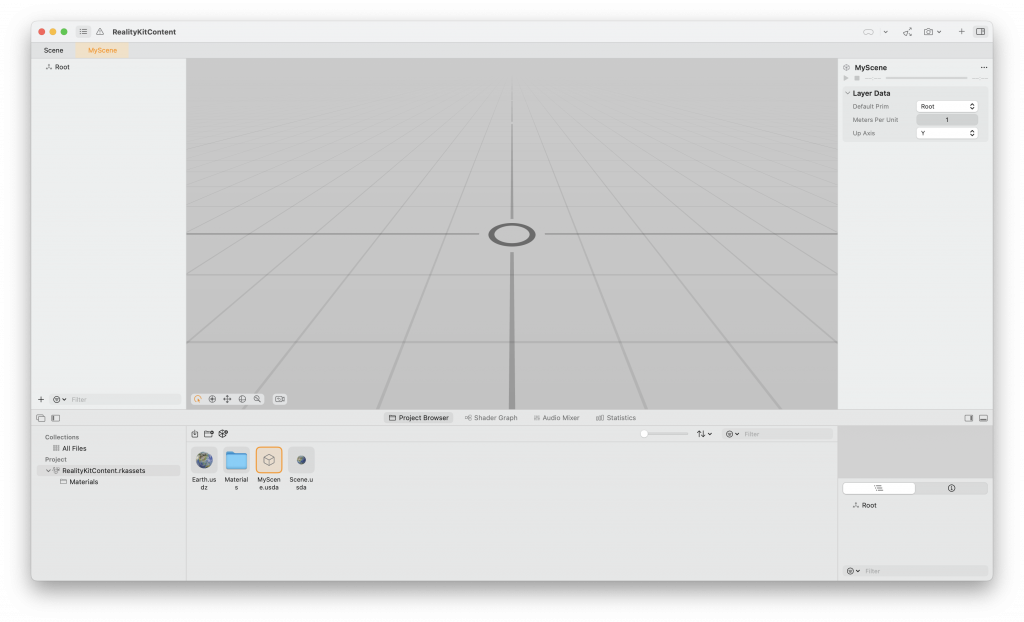
新增一個全新的場景:

將地球拖拉到這個新的場景的中央:

將Model3D的名稱修改為這個新場景的名稱:
Model3D(named: "MyScene", bundle: realityKitContentBundle)
.padding(.bottom, 50)
在Xcode的預覽視窗,也會更新為這個新的場景:

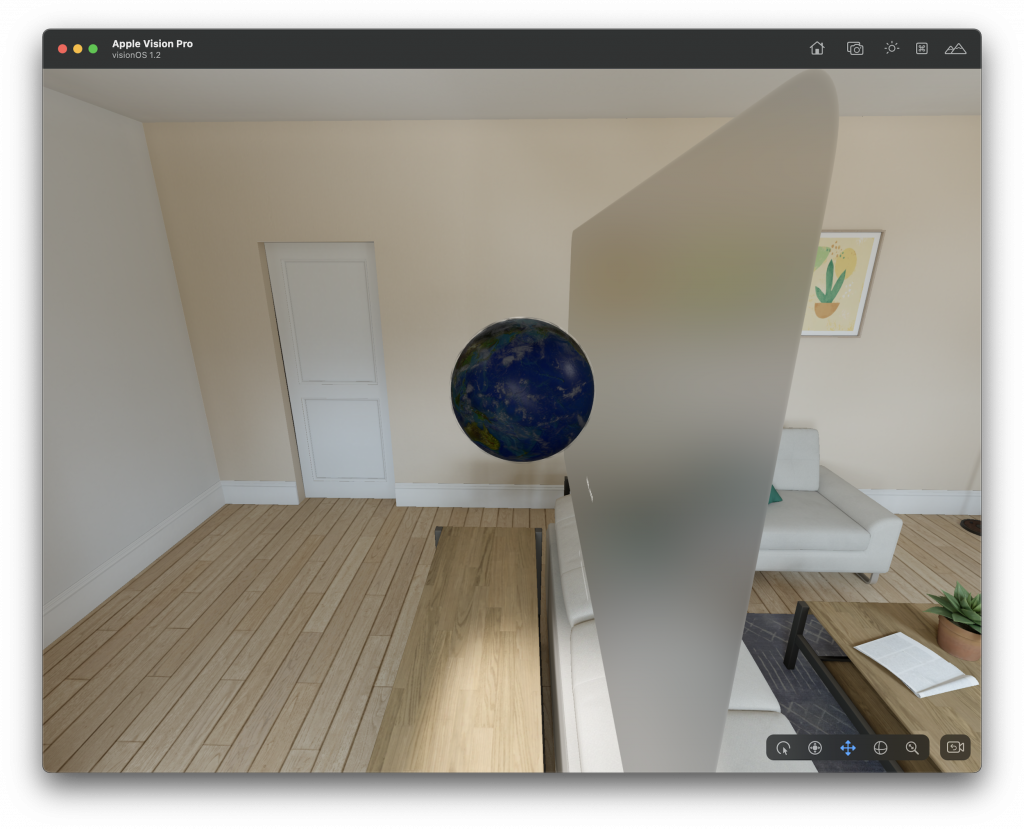
在Vision Pro去調整視角,就可以看出這個地球確實是3D的:

從 SwiftUI 到 Apple Vision Pro - SwiftUI 從零開始 Day22 [完]
